Theme - Einstellungen
Passe deinen Online-Shop individuell an.
- Farben: Wähle Farbschemata, die zu deiner Marke passen.
- Typografie: Bestimme Schriftarten und -größen für Überschriften und Texte.
- Layout: Gestalte das Layout nach deinen Wünschen für eine optimale Benutzererfahrung.
- Social Media Integration: Binde deine Social-Media-Kanäle ein, um die Markenpräsenz zu stärken.
- Favicon: Lade ein einprägsames Favicon hoch, das in Browser-Tabs angezeigt wird.
- Allgemeine Einstellungen: Passe grundlegende Einstellungen an, um das Einkaufserlebnis deiner Kunden zu optimieren.
- Spezielle Funktionen: Aktiviere die Altersverifizierung für altersbeschränkte Produkte und nutze erweiterte Optionen für individuelles CSS und HTML, um rechtlichen Anforderungen zu entsprechen und deinen Shop einzigartig zu gestalten.
Anpassung des Themes
- Navigiere im Hauptmenü zu Online-Shop und wähle anschließend Themes. Es wird eine Liste der installierten Themes angezeigt.
- Suche das gewünschte Theme und klicke rechts auf Anpassen, um den Theme-Editor zu öffnen.
- Stelle sicher, dass das zu bearbeitende Theme entweder im Modus Kunden-Ansicht oder Sandbox-Ansicht ist, um Änderungen korrekt vorzunehmen.

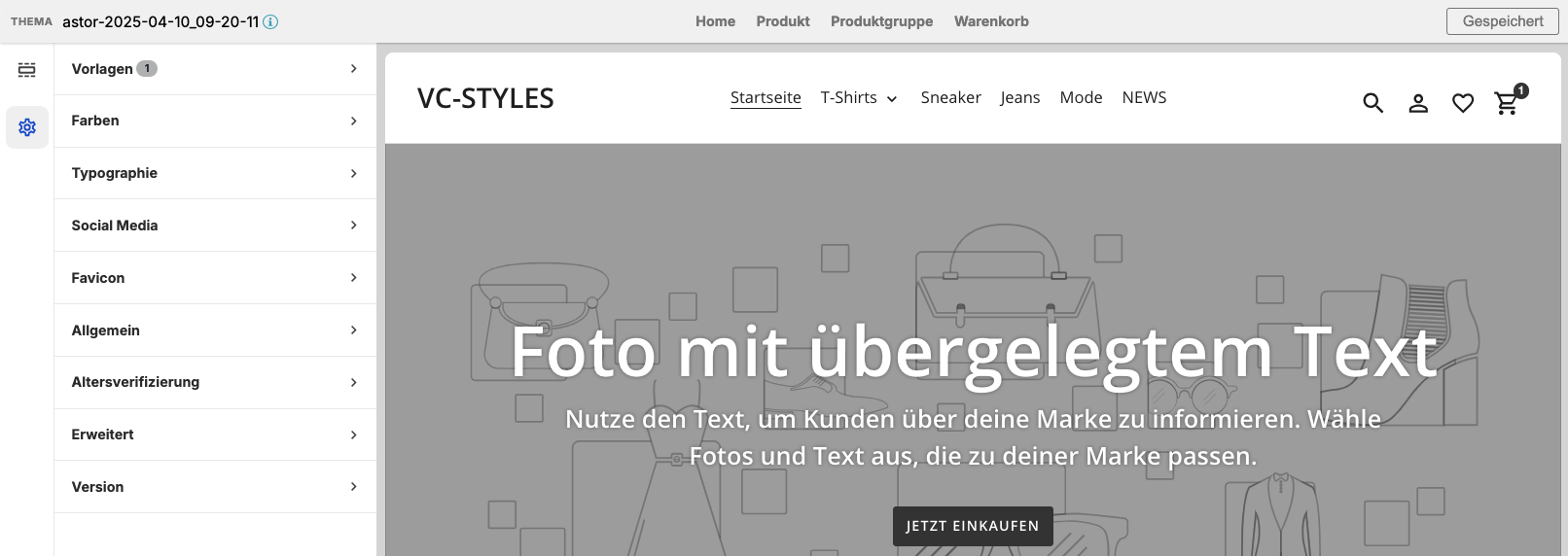
Übersicht Theme-Editor
- Auf der linken Seite findest du das Hauptmenü. Oben links ist der Umschalter zwischen Einstellungen (jetzt aktiv) und Bereiche.
- Das Vorschaufenster zeigt die Startseite deines Shops.
- Oben kannst du zwischen den Vorschauen für Home, Produkt, Produktgruppe und Warenkorb wechseln.
- Unten rechts kannst du die Ansicht für Tablet und Smartphone umschalten.
- Oben rechts ist der Button Speichern. Er wird aktiv, sobald du Änderungen vornimmst. Nach dem Speichern werden deine Änderungen im Vorschaufenster sichtbar.

Farben
Du kannst die Farben für folgende Elemente anpassen:
- Seitenhintergrund
- Texte
- Buttons
- Formularfelder
- Texte auf Fotos
- Sonstiges (Produkt Label und Label Text)
Typographie
- Schriftarten wählen: Bestimme verschiedene Schriftarten für Überschriften und Fließtext, um ein konsistentes Design zu gewährleisten.
- Schriftgrößen anpassen: Nutze den Schieberegler, um die Schriftgrößen individuell für unterschiedliche Textbereiche festzulegen.
- Zeichenlänge begrenzen: Setze eine maximale Zeichenlänge für Untertitel, um eine einheitliche Darstellung sicherzustellen.
Social Media
- Vorschaubild auswählen: Wähle ein repräsentatives Bild aus, das angezeigt wird, wenn du einen Link zu deinem Shop in sozialen Medien teilst.
- Bild hochladen: Lade das ausgewählte Bild hoch, um eine ansprechende Vorschau zu gewährleisten.
- Soziale Plattformen auswählen: Entscheide, auf welchen sozialen Medien du dein Bild teilen möchtest.
- URLs verlinken: Füge die URLs deiner Social-Media-Profile in die vorgesehenen Felder ein, um eine nahtlose Verbindung zu gewährleisten.
Favicon
Das Favicon ist ein kleines Icon im Browserreiter, wenn jemand deinen Shop besucht. Lade ein PNG-Bild mit 32 x 32 Pixel hoch.
Allgemeine Einstellungen
- Steuerhinweis: Aktiviere diese Option, wenn du als Kleinunternehmer von der Mehrwertsteuer befreit bist.
- Navigationspfad (Brotkrumen): Aktiviere die Brotkrumen-Navigation für eine verbesserte Benutzerführung.
- Direkt zum Checkout: Leite Kunden automatisch zum Checkout weiter, nachdem sie ein Produkt ihrem Warenkorb hinzugefügt haben.
Altersverifizierung
Aktiviere die Altersverifizierung, wenn du Produkte mit Altersbeschränkung anbietest. Besucher deines Shops werden beim ersten Besuch aufgefordert, ihr Alter zu bestätigen. Du kannst folgende Aspekte anpassen:
- Position der Abfrage: Bestimme, wo die Altersabfrage auf der Seite angezeigt wird.
- Farben der Abfrage: Wähle Farben, die zur Gestaltung deines Shops passen.
- Text der Abfrage: Passe die Texte an, um klare und verständliche Informationen bereitzustellen.
Erweiterte Optionen
In den Erweiterten Optionen kannst du:
- Eigenes CSS hinzufügen: Füge benutzerdefiniertes CSS hinzu, das die Datei layout/theme.liquid überschreibt, um das Design deines Shops weiter anzupassen.
- Eigenen HTML-Code einfügen: Ergänze benutzerdefinierten HTML-Code im Kopf- und Fußbereich deines Shops (z.B. < script >, < style >).
Versionsnummer
Bei Fragen oder Problemen mit der Software kann die Versionsnummer deines Themes dem Support helfen.