Shop-Widgets

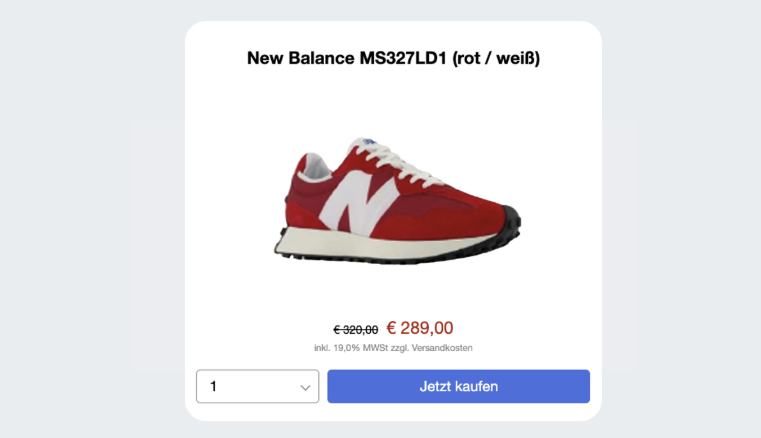
Ein Shop-Widget ist ein Programm, das auf einer anderen Webseite eingebunden wird und deine Produkte dort zum Kauf anbietet. Es aktualisiert sich automatisch, wenn du Änderungen am Produkt vornimmst oder der Bestand sich ändert.
Kunden können in der Kaufbox Einstellungen wie Produktvarianten und Stückzahlen wählen und werden in deinen Checkout geleitet, um zu kaufen.
Bei den Bestellungen ist das Shop-Widget als Quelle verzeichnet und auf dem eigenen Ergebnis-Dashboard siehst du die Umsätze, die über Shop-Widgets generiert wurden.
Shop-Widgets aktivieren

- Klicke im Hauptmenü auf das Pluszeichen neben Verkaufskanäle.
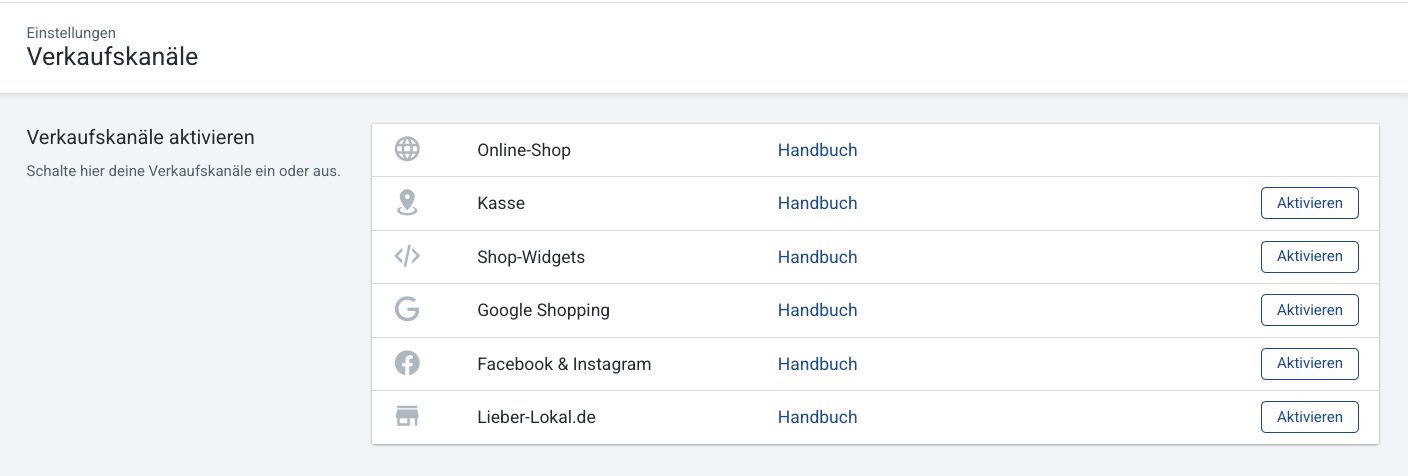
- Klicke am Verkaufskanal Shop-Widgets auf Aktivieren.

An jedem Produkt kannst du nun ein Shop-Widget erstellen.
Außerdem wird unter dem Menüpunkt Ergebnisse ein neues Dashboard mit den Ergebnisübersichten für diesen Verkaufskanal gezeigt.
Shop-Widget am Produkt anlegen

- Öffne das gewünschte Produkt in deinem Dashboard.
- In der Box Kanäle setze einen Haken bei Widgets und klicke anschließend auf Widget erstellen. Der Widget-Konfigurator wird daraufhin angezeigt:

Landing Page einstellen
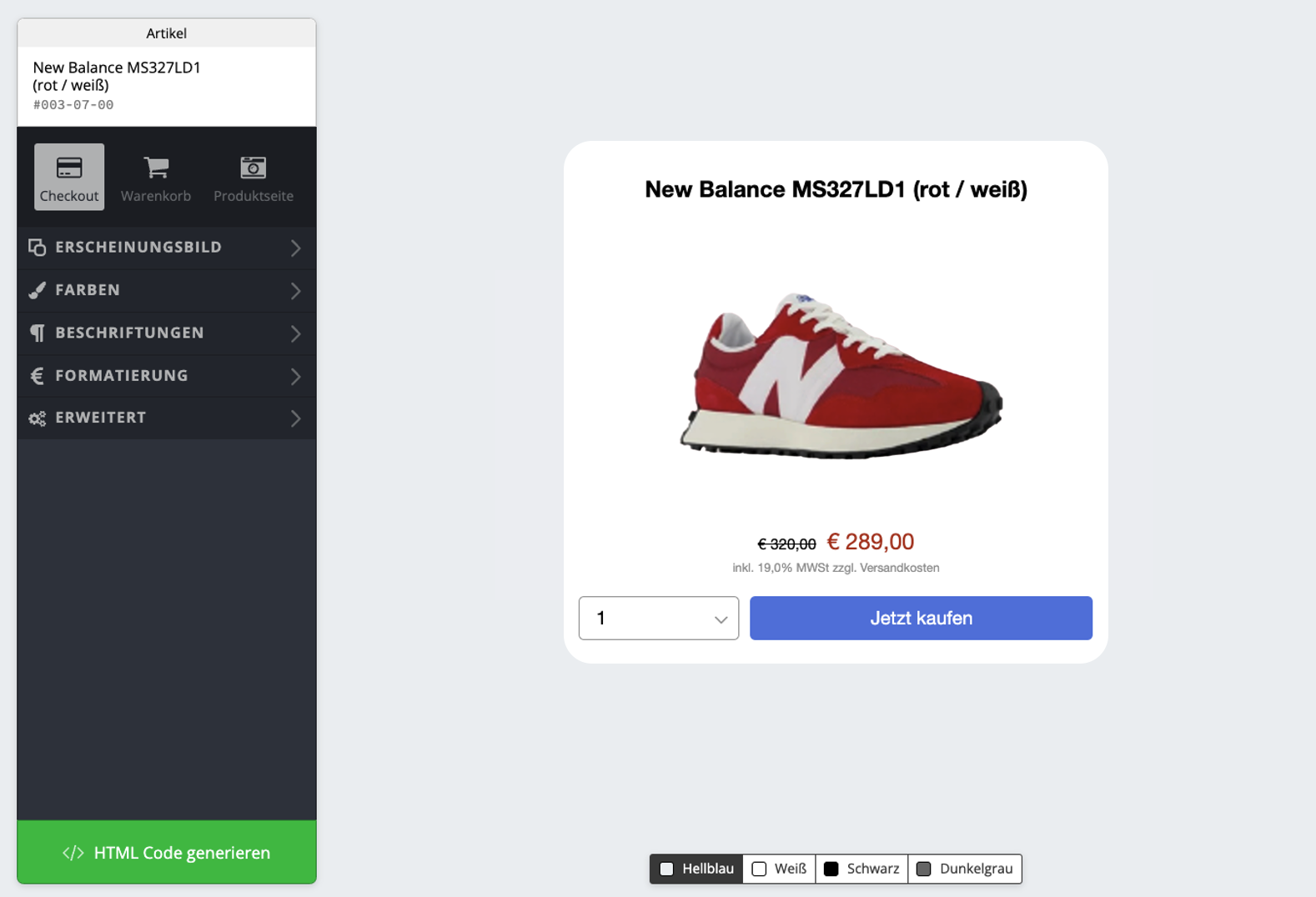
Lege mit den Schaltern oben fest, wohin deine Besucher in deinem Shop geleitet werden sollen, wenn sie auf einer externen Webseite auf "Kaufen" klicken:
- Zum Checkout
- Zum Warenkorb
- Zur Produktseite

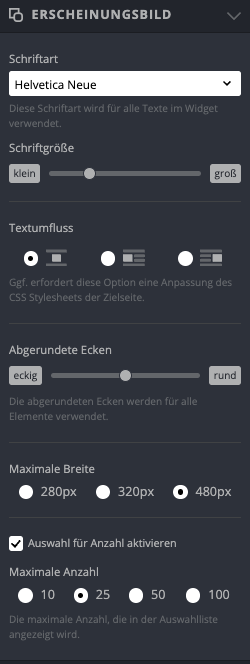
Erscheinungsbild festlegen
- Wähle Schriftart und -größe für die Texte.
- Bestimme die Rundung der Ecken der Kaufbox.
- Steuere den Textumfluss um das Produktbild.
- Definiere die Abmessungen der Kaufbox.
- Lege die maximale Stückzahl pro Kauf fest.
- Füge ein Vorschau-Element hinzu, um Änderungen in Echtzeit zu sehen.

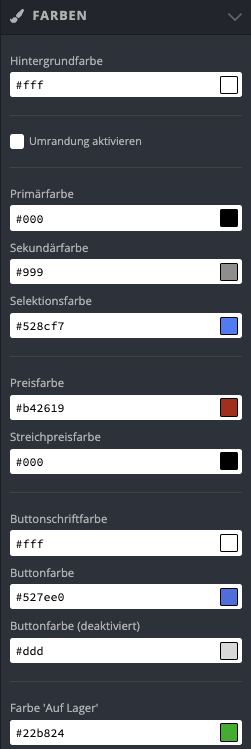
Farbeinstellungen
Wähle die Farben für den Hintergrund, die Schriften und alle weiteren Elemente der Kaufbox. Achte dabei auf eine barrierefreie Farbwahl, um die Lesbarkeit für alle Nutzer zu gewährleisten.

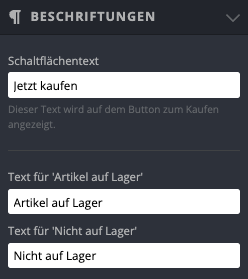
Beschriftungen
Wähle die Texte für die Buttons und Meldungen. Stelle sicher, dass die Beschriftungen klar und handlungsorientiert sind, um die Benutzerführung zu verbessern.

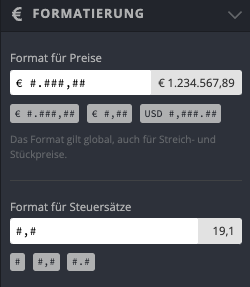
Formatierung
Wähle die Formate für die Preis- und Steuerdarstellungen. Achte darauf, dass die Formate den lokalen Währungs- und Steueranforderungen entsprechen.

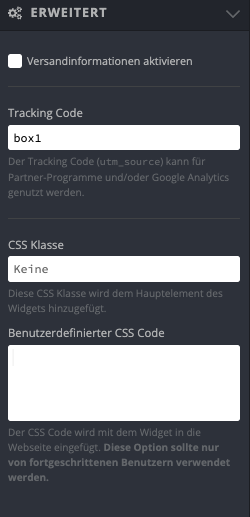
Erweitert
- Lege fest, ob Versandinformationen angezeigt werden sollen.
- Füge den Tracking-Code der Box ein, der an eingehende Bestellungen angehängt wird, um auszuwerten, über welches Widget der Verkauf generiert wurde.
- Optional: Füge eigenes CSS hinzu, um die Gestaltung der Box weiter anzupassen.
- Erwäge die Integration von benutzerdefinierten Skripten für erweiterte Funktionalitäten.

HTML-Code generieren
Nachdem die Kaufbox fertig gestaltet ist, klicke auf HTML-Code generieren. Kopiere den generierten Code und sende ihn an deinen Partner, damit dieser ihn auf seinen Webseiten einbauen kann. Stelle sicher, dass dein Partner den Code korrekt integriert, um eine einwandfreie Funktionalität zu gewährleisten.