Filter einrichten
Warum Filter?
Mit Filtern erleichterst du deinen Kunden die Suche nach Produkten in deinem Online-Shop. Die Filter werden auf den Produktgruppen-Seiten angezeigt und deine Kunden können so in großen Produktgruppen schnell die von ihnen gesuchten Artikel finden.
Du kannst bis zu fünf Filter-Parameter verwenden, um die Navigation für deine Kunden zu vereinfachen und den Einkauf angenehmer zu gestalten.
Verfügbare Filter-Parameter
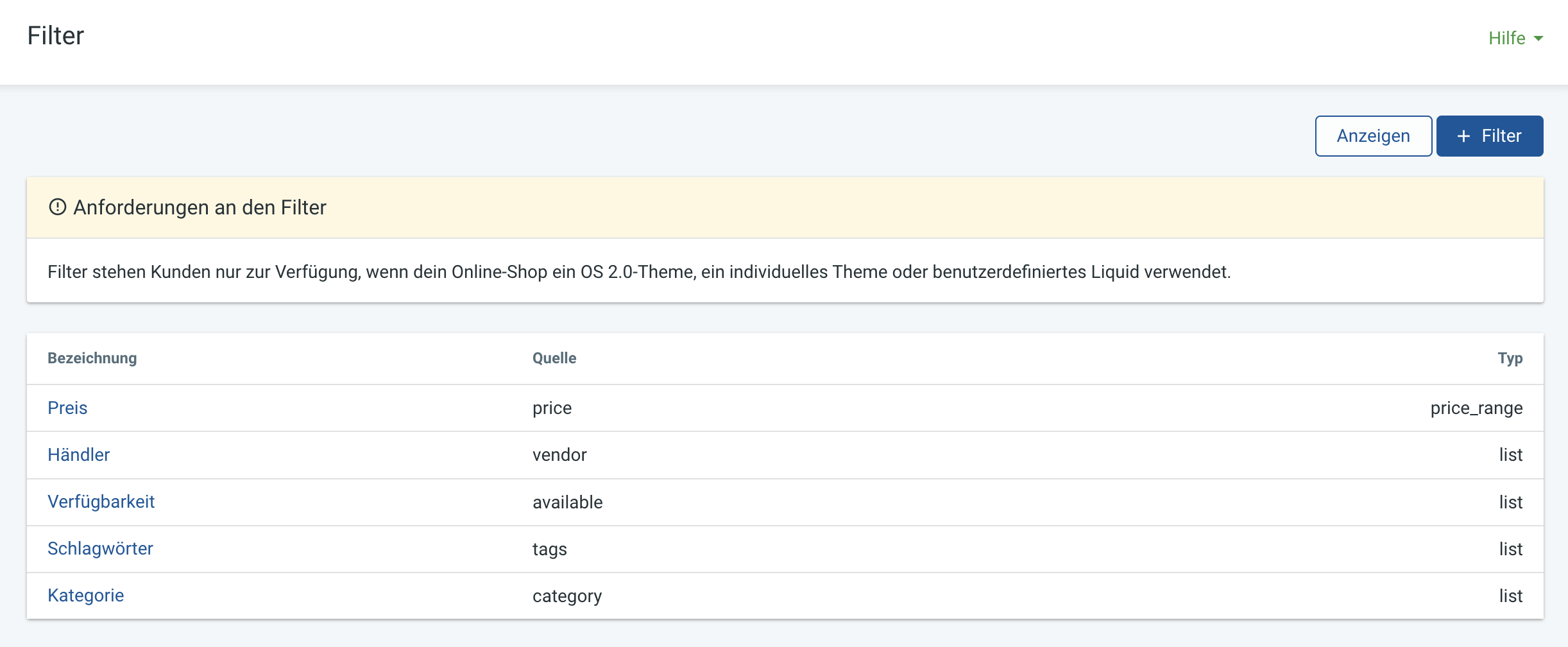
Du kannst die folgenden Filteroptionen in deinem Shop benutzen:
-
Preis: Ermögliche deinen Kunden, Produkte innerhalb einer bestimmten Preisspanne zu finden.
-
Hersteller: Lass deine Kunden Produkte von deinen bestimmten Marken oder Herstellern suchen.
-
Verfügbarkeit: Zeige deinen Kunden nur Produkte an, die derzeit auf Lager sind.
-
Schlagwörter: Lass deine Kunden nach von dir definierten Schlagwörtern filtern.
-
Kategorie: Deine Kunden können sich nur bestimmte Produktkategorien anzeigen lassen.
Voraussetzungen
Diese Filteroptionen sind verfügbar für:
-
Shopify OS 2.0-Themes (ob dein Shopify-Theme kompatibel ist, erfährst du auf der Website des Anbieters, bei dem du es erworben hast)
-
SwiftEcom-Theme von VersaCommerce
-
Astor-Theme von VersaCommerce
-
Vorgefertigte Themes mit individuellen Anpassungen
-
Vollständig individuell erstellte Themes
Filter anlegen
-
Klicke im Hauptmenü auf Online-Shop und wähle Filter.
-
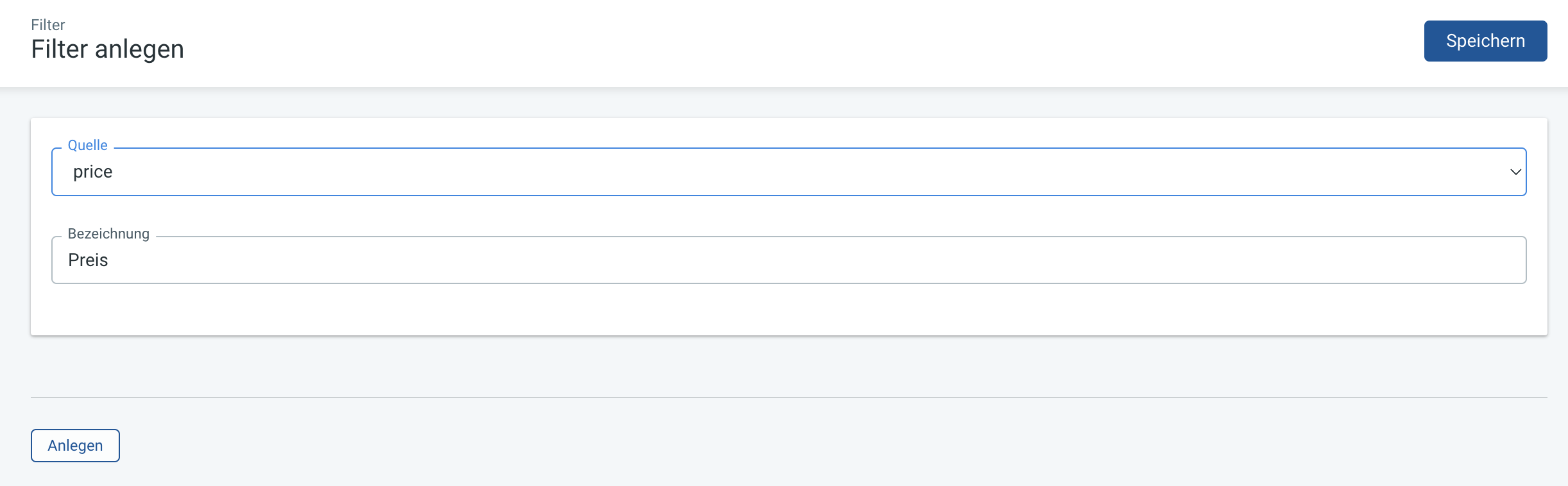
Klicke auf die Schaltfläche Filter anlege, um einen neuen Filter zu erstellen.
-
Wähle die Quelle des Filters, zum Beispiel „price“ für einen Preisfilter.
-
Gib einen Namen für den Filter ein, wie z. B. „Preis“, der deinen Kunden angezeigt wird.
-
Klicke auf Anlegen, um den Filter zu erstellen.


Layout des Filters anpassen
-
Anpassungen hinsichtlich des Layouts können im Konfigurator des Themes vorgenommen werden.
-
Gehe dazu auf Online-Shop und wähle Themes.
-
Klicke bei dem aktuell genutzten Theme auf Anpassen.
-
Wähle im geöffneten Konfigurator eine Seite mit mehreren Produkten aus.
-
Wähle in der linken Menüleiste Bereiche aus.
-
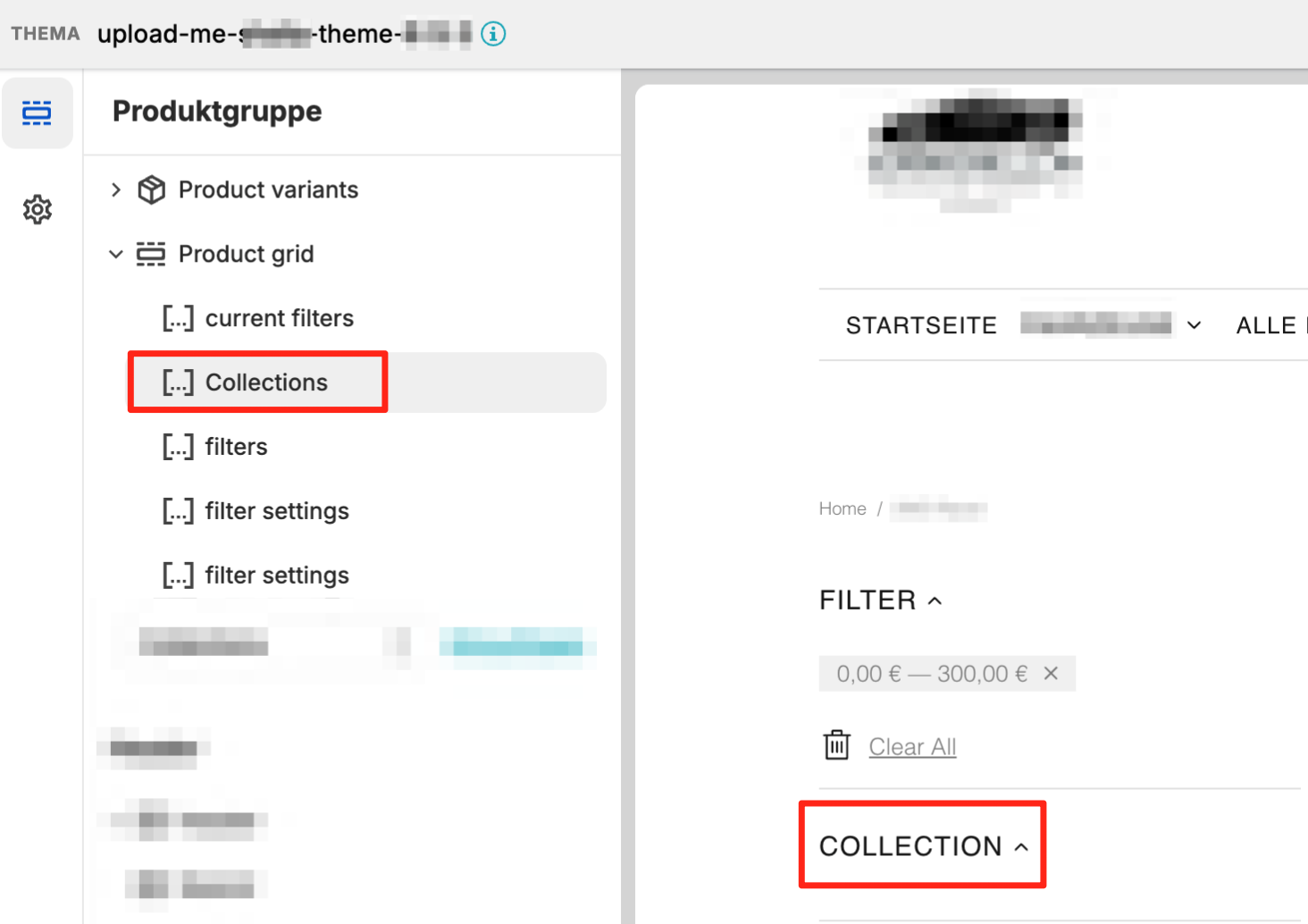
Klappe den Bereich product-grid aus und nimm die gewünschten Änderungen vor.
-
Klicke auf Speichern.
Erweiterten Filter erstellen
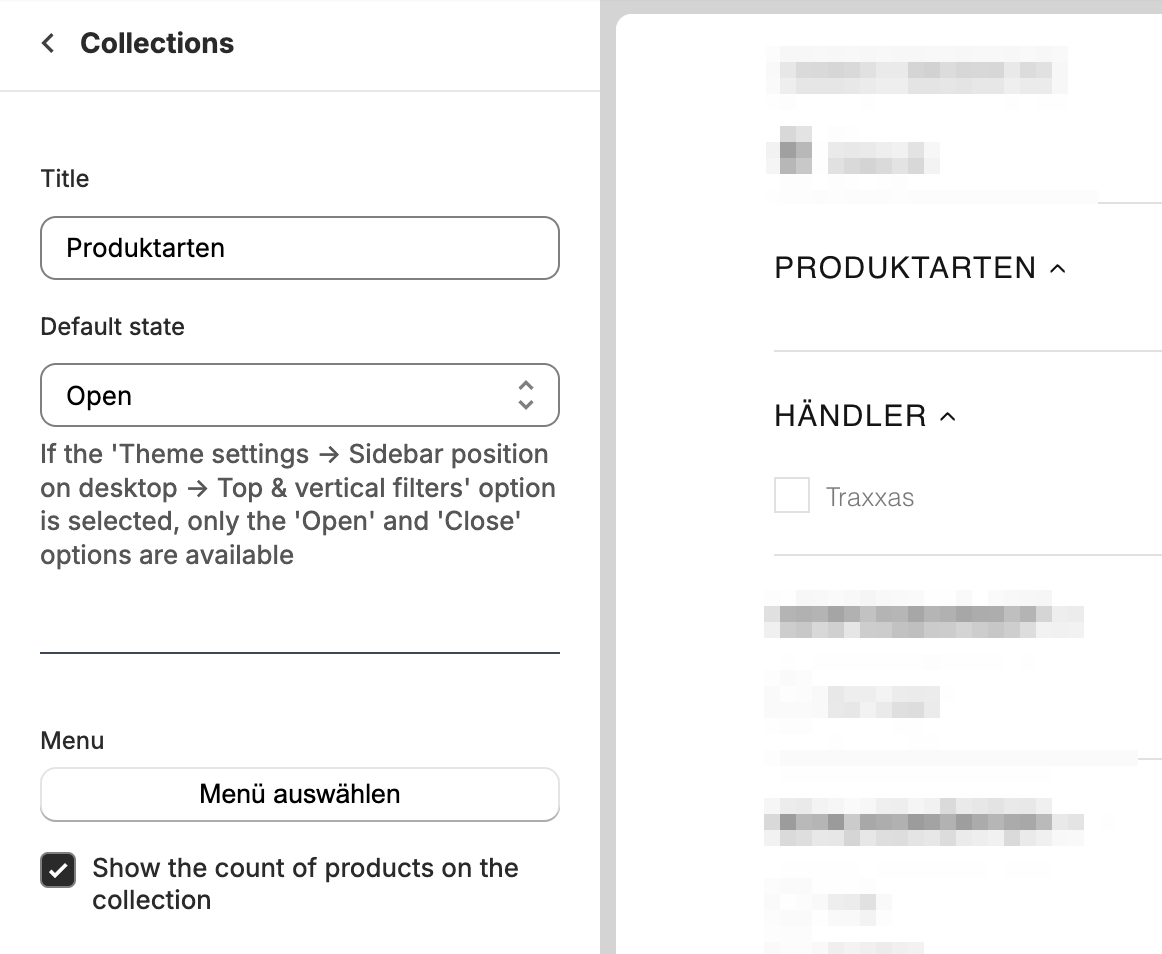
Wenn die bestehenden automatischen Filter für deine Bedürfnisse ausreichen, kannst du den Bereich „Collections“ im Konfigurator deines Themes einfach entfernen. Das spart dir möglicherweise Zeit und Aufwand bei der Einrichtung.

Möchtest du diesen nutzen, gehe dazu wie folgt vor:
-
Gehe im VersaCommerce Dashboard zu „Online-Shop“ und wähle dann den Bereich „Navigation“ aus.
-
Erstelle eine neue Navigation für die gewünschten Produktarten, z. B. "Hemden", "T-Shirts" oder andere Kategorien, die für deine Produkte relevant sind.
-
Nachdem du die neue Navigation erstellt hast, kannst du diese für die Filteroptionen auswählen. So können deine Kunden gezielt nach diesen Produktarten filtern.
-
Gehe dazu auf Online-Shop und wähle Themes.
-
Klicke bei dem aktuell genutzten Theme auf Anpassen.
-
Wähle im geöffneten Konfigurator eine Seite mit mehreren Produkten aus.
-
Wähle in der linken Menüleiste Bereiche aus.
-
Klappe den Bereich product-grid und Collection aus und hinterlege die neu erstellte Navigation.
-
Klicke auf Speichern.